How centrifugal separation works
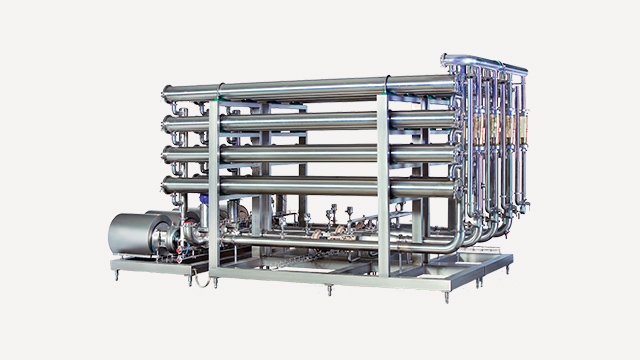
Separation technologies are essential to a broad range of industries—from food, beverage and pharma to marine and energy through to water and waste treatment. Various technologies are used for separating liquid from liquid and solids from liquids with the purpose to turn them into cleaner substances, valuable by-products and less volume of waste to dispose. For the food industry, for instance, olive oil is separated from olive paste. For pharma, separators are used for cell harvest clarification. For the marine industry, fuel treatment and fuel cleaning remove impurities from the fuel oil to protect ship engines, ensuring they run more efficiently. For the energy industry, biodiesel and biofuels can be extracted from renewable plant-based sources. In this chapter you will find out how various types of centrifugal separators work and what technologies are used to separate liquid from liquid and solids from liquids
Different separation technologies
There are various ways to separate liquid phases and solids from liquids. Two most common technologies are centrifugal separation and filtration. Decanters and disc stack separators (also referred to as centrifuges) are both centrifugal separators. In many processes both decanters, discs stack separators and filters are used, in different stages of the process - or even used in series - to achieve the required separation result.
Decanter centrifuges
Decanter centrifuges remove large particles from slurries or liquids with a high concentration of solids as well as separate two liquid phases of varying densities by means of centrifugal force.

Disc stack centrifuges
Disc stack centrifuges uses centrifugal force to separate liquids with a lower concentration of solids and relatively small particle sizes. It is highly suitable for separating two liquid phases as well as a solids phase.

Membrane filters
Membrane filters typically handle low solids concentrations and capture the smallest particles. Membrane filters typically remove particles up to 1 micron is size, in liquids where the solids content is 5% or less.

How a disc stack centrifuge works
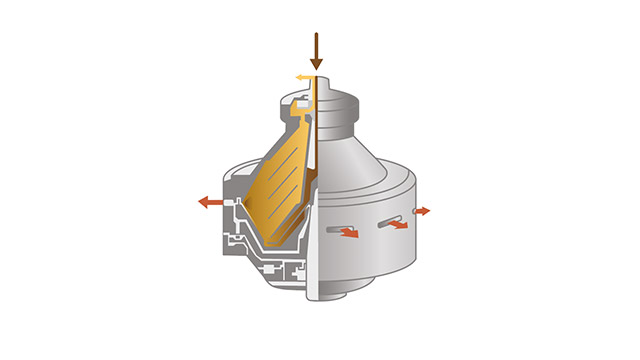
As you see above, there are various types of separation technologies available. Separation technology involving a disc stack separator/centrifuge is used for centrifugation in which various phases of solids and liquids are isolated from one another based on the difference in densities.

Separator designs for solids handling
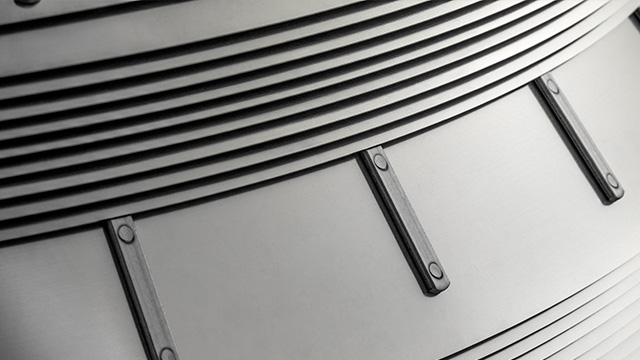
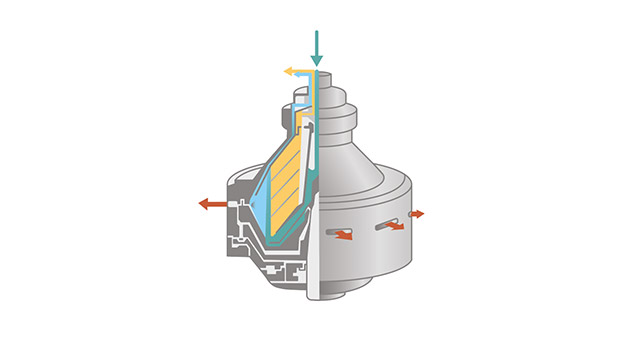
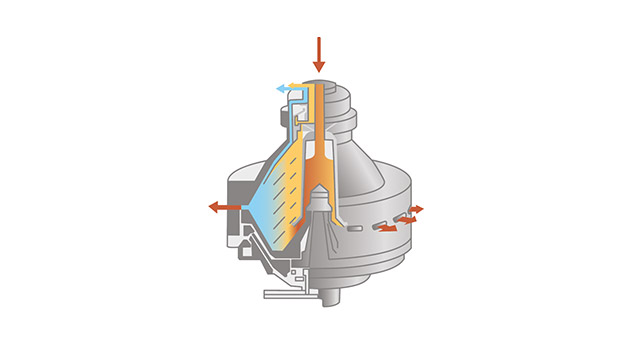
A disc stack separator separates solids and one or two liquid phases from one another using extremely high centrifugal forces. The centripetal force generated by the rotating bowl pushes solids against the periphery of the bowl, while the less dense liquid phases form concentric inner layers. The separation process can be either a discontinuous or continuous, depending on the amount of separated solids.

Designs for different separation duties
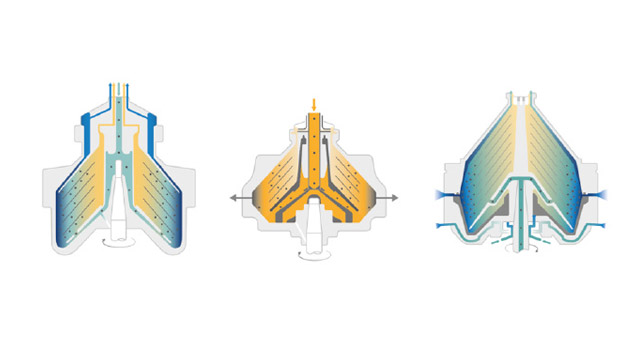
Generally speaking, there are three types of separators depending on the type of separation duty: clarifiers, purifiers, concentrators.
Clarifier
A clarifier is a centrifugal separator for solid – liquid separation, that removes solids such as particles, sediments, oil, natural organic matter and colour from process liquids. In doing so, the process liquid becomes clear.

Purifier
A purifier is a centrifugal separator for liquid – liquid – solid separation, that separates two liquids of different densities, and a solids, such as water, oil, and fines, from each other. Using a purifier the light liquid phase is typically the large fraction which is meant to cleaned.

Concentrator
The Alfa Laval concentrator is a centrifugal separator designed to separate three different phases, one solid phase and two liquid phases of different densities, and clean the densest/heaviest liquid phase.

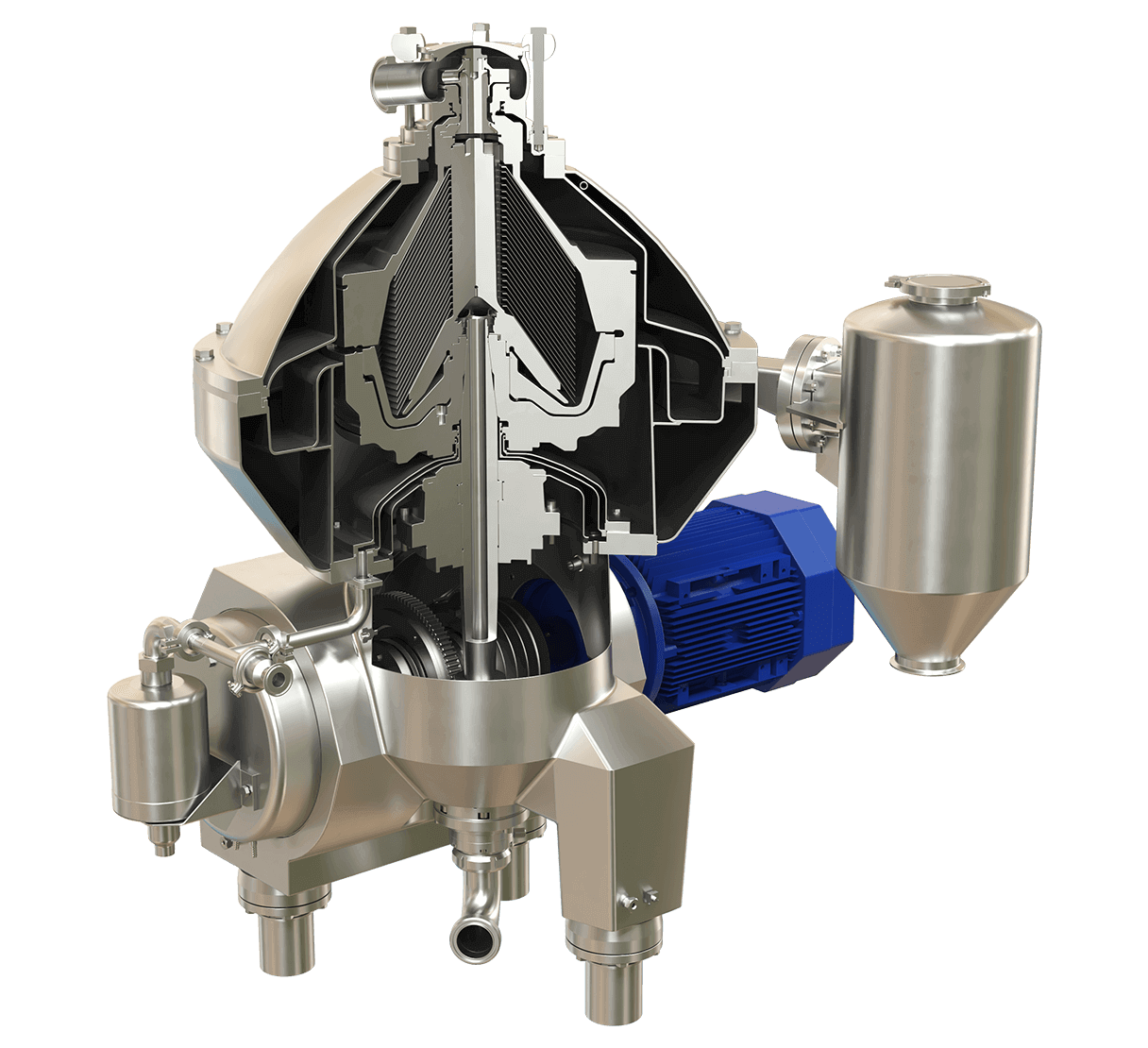
Separator components
An Alfa Laval separator consists of a number of proven functions and high-quality components. Click on the hot-spots to learn more about each.

Explore our innovations
Would you like to know more about our innovations in separation technology? Click on the link below. Alfa Laval invented the first disc stack separator and has led the way in the development of centrifuge technology for over a century. We are glad to share with you the expertise we have gained along the way. Visit our Separator Innovator knowledge base to learn more about advancements in separation and the steps Alfa Laval is taking to continue revolutionizing the technology.


